Después de mucho escribir en este blog me acabo de dar cuenta que una de las cosas más básicas, copiar de una hoja a otra usando Google Apps Script, no lo había explicado todavía.
Por suerte es un tema tan sencillo que con unos pocos ejemplos os quedará superclaro. Todo lo que haremos será leer y escribir.
1.Para empezar haremos lo básico, obtener todos los datos de una hoja y copiarla en otra hoja del mismo spreadsheet.
function Copiar() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var values = spreadsheet.getSheetByName("Hoja 1").getDataRange().getValues(); var out = spreadsheet.getSheetByName("Hoja 2"); out.clear(); out.getRange(1,1,values.length,values[0].length).setValues(values); }
2. Si no queremos copiar todos los datos sino solo unas cuantas filas o columnas deberemos obtener el rango que nos interese.
function Copiar() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var values = spreadsheet.getSheetByName("Hoja 1").getRange(1,1,3,4).getValues(); var out = spreadsheet.getSheetByName("Hoja 2"); out.clear(); out.getRange(1,1,values.length,values[0].length).setValues(values); }
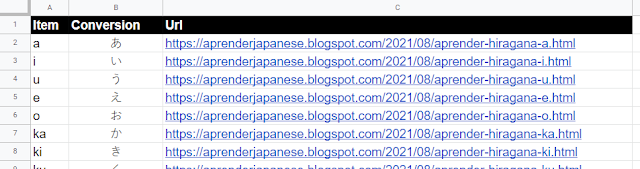
3. Otra cosa interesante es filtrar las filas que vamos a copiar para solo pintar lo que nos interesa. A fin de hacer esto usaremos la funcionalidad filter. Aquí teneis un ejemplo en que solo copiaremos las filas que tienen un 1 en la primera columna.
function Copiar() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var values = spreadsheet.getSheetByName("Hoja 1").getDataRange().getValues(); values = values.filter(row => row[0] == '1'); var out = spreadsheet.getSheetByName("Hoja 2"); out.clear(); out.getRange(1,1,values.length,values[0].length).setValues(values); }
function Copiar() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var sheet = spreadsheet.getSheetByName("Hoja 1") var values1 = sheet.getRange(1,1,sheet.getLastRow(),2).getValues(); var values2 = sheet.getRange(1,4,sheet.getLastRow(),2).getValues(); for(var i = 0 ; i < values1.length ; ++i ) { for(var j = 0 ; j < values2[i].length ; ++j) { values1[i].push(values2[i][j]); } } var out = spreadsheet.getSheetByName("Hoja 2"); out.clear(); out.getRange(1,1,values1.length,values1[0].length).setValues(values1); }
function Copiar() { var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); var spreadsheet_out = SpreadsheetApp.openById("el-id-del-spreadsheet-donde-copiar"); var values = spreadsheet.getSheetByName("Hoja 1").getDataRange().getValues(); var out = spreadsheet_out.getSheetByName("Hoja 1"); out.clear(); out.getRange(1,1,values.length,values[0].length).setValues(values); }